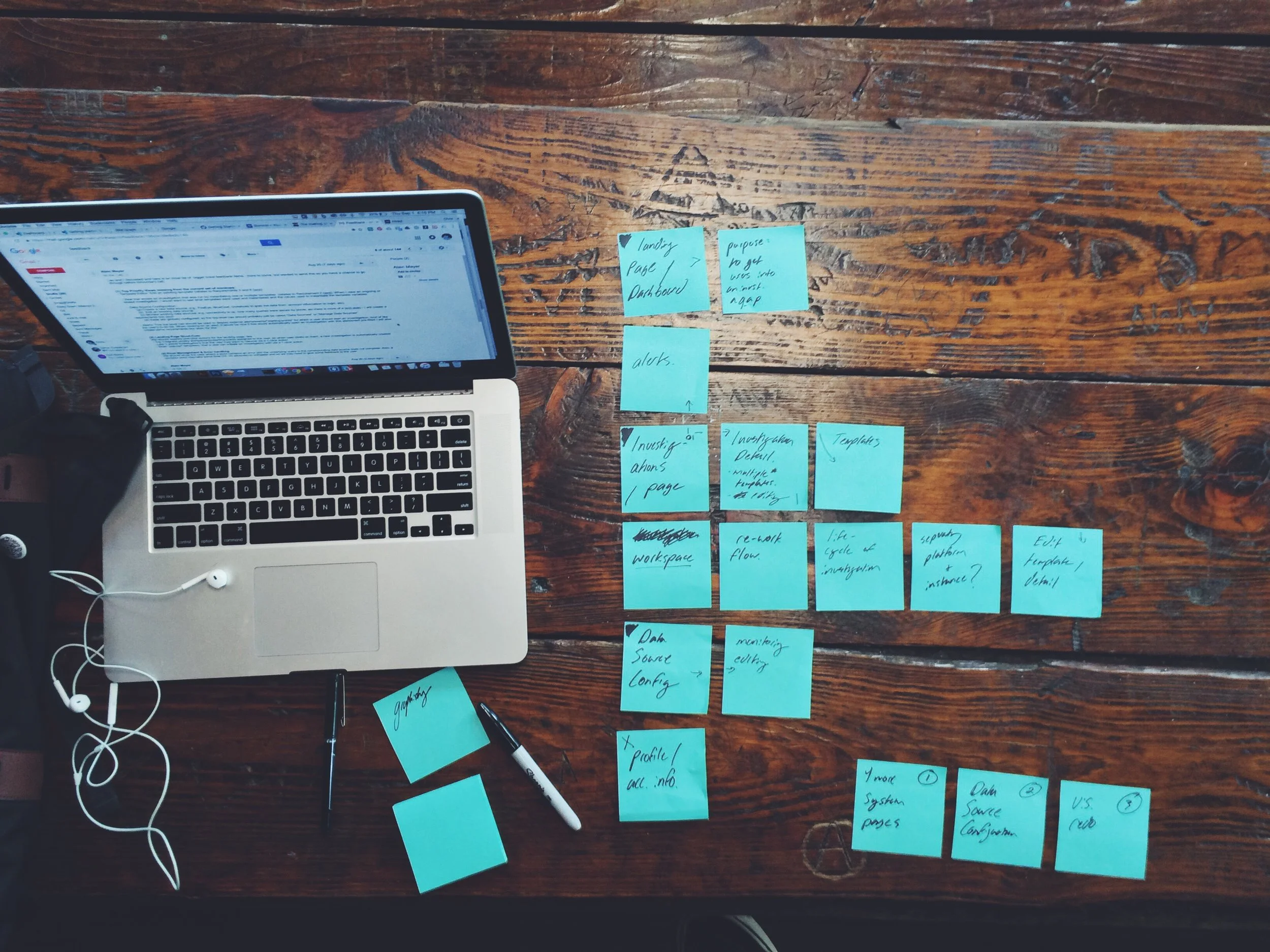
INFORMATION ARCHITECTURE
We created a structure for the UI with the services future staging in mind, and developed a site map that was in alignment with the services business needs in the following year.
This way we could essentially future proof our UI architecture and have a document to fall back on when new releases came into discussion.
—
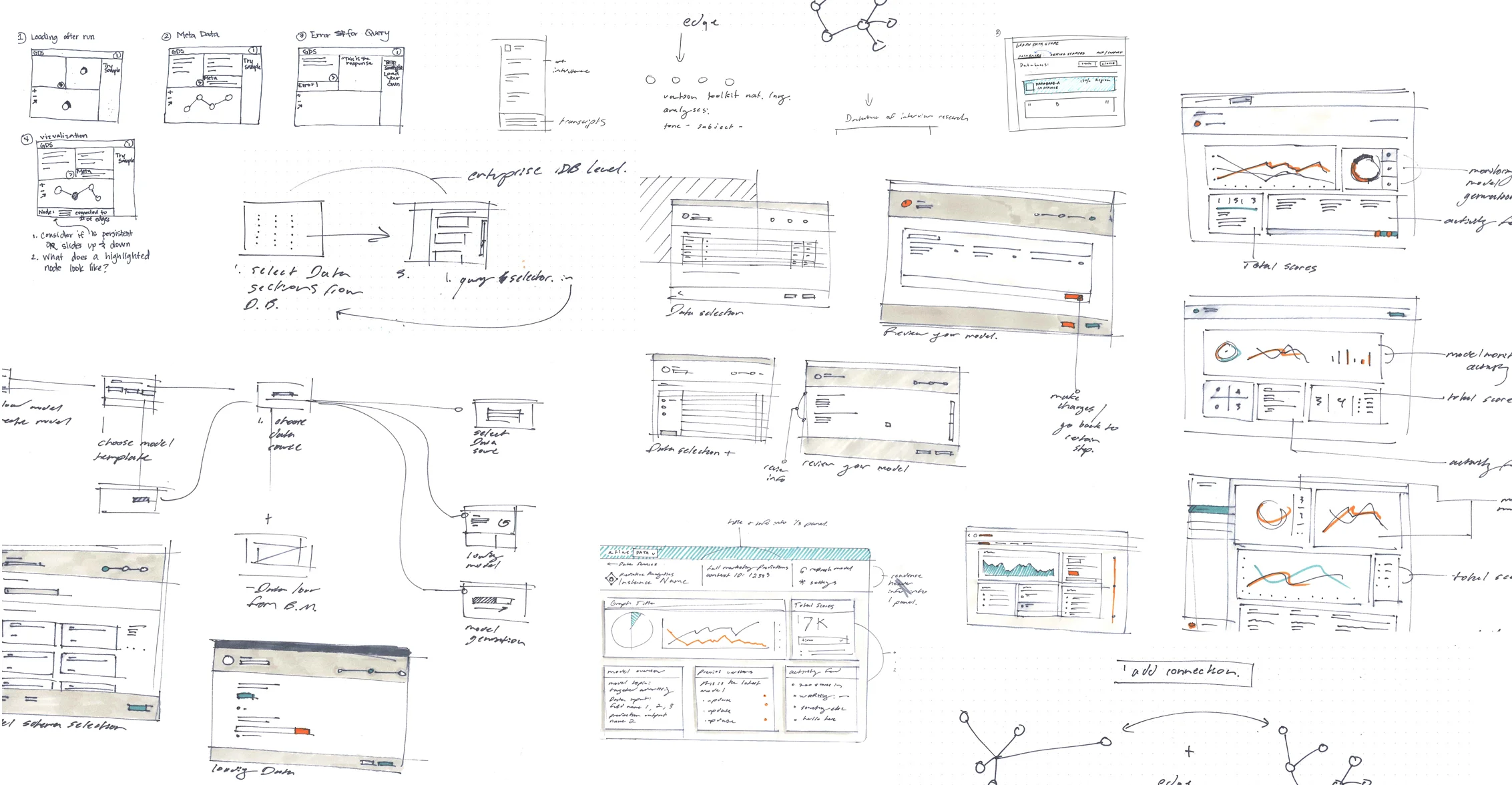
Concepting & Wireframing
This was by far the largest section of the design process, running through about 3 major concept iterations and all the corresponding functionality, eventually led us to a successful streaming UI model that allowed for a users iterative, non-destructive work flow.
—
Prototyping
Prototypes are invaluable. Having the ability to create an interactive experience to test and break exposes branches of the design that are otherwise easily overlooked. We used the surprisingly robust Keynote (Yes, that Keynote) to create in depth feature prototypes that suited all of our needs for usability testing and demonstration.
—